HTML banyak sekali digunakan untuk menyusun objek, gambar, tulisan, layout, bidang ruang, tampilan halaman dan masih banyak yang lainnya. Apabila Anda sedang mempelajari pemrograman web dengan PHP, maka tidak akan terlepas dari HTML dan database. Dari database tersebut, tentu berbentuk sebuah tabel. Oleh karena itu sangat penting bagi kita mengetahui kode yang merupakan elemen pemasangan sebuah tabel.
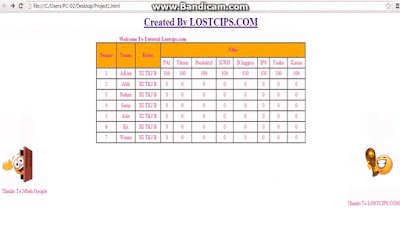
Yang mau saya praktekan kali ini adalah cara membuat tabel nilai, berikut ini adalah contoh pemasangan dari tabel nilai. Sebelum kita ke tutorial pembuatannya, ada baiknya Anda mengetahui perintah kode-kode yang berhubungan dengan tabel :
<table> : digunakan untuk tanda awal pembuatan tabel.INFO :
<tr> : digunakan sebagai tanda baris awal, tr ini singkatan dari table row
<th> : digunakan untuk membuat tampilan kolom header tabel, sedangkan th singkatan dari table head
<td> : digunakan untuk menyusun kolom data, td adalah singkatan dari table data
- Jangan lupa anda akhiri tag tersebut dengan tanda slash </
- Contoh penggunaannya <table> diakhiri dengan </table>
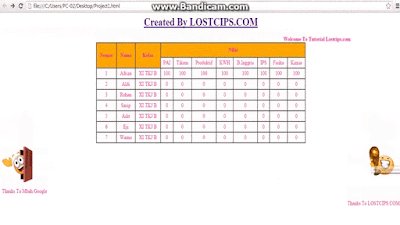
Atribut pendukung table lainnya:Berikut ini adalah contoh yang sudah saya edit dengan saya berikan animasi sedikit didalamnya :D
align : untuk mengatur posisi horizontal
valign : untuk mengatur posisi vertikal
width : untuk mengatur lebar
height : untuk mengatur tinggi
border : untuk membuat tebal garis
border-color : untuk memberikan tebal garis menjadi bewarna
cellpadding : untuk mengatur jarak garis dengan objek didalamnya
cellspacing : untuk mengatur jarak setiap cell
bgcolor : untuk memberikan warna pada background
background : untuk mengatur latar gambar
rowspan : jumlah garis yang memotong beberapa baris
colspan : jumlah garis yang memotong beberapa kolom
Membuat Table di Notepad
Berikut ini adalah kode html yang sudah saya buat untuk Anda belajar sendiri :<html>INFO :
<head>
<title> My Tutorial LOSTCIPS.COM </title>
</head>
<body text="#FF1493">
<center><p><a href="Project2.html" title="Disain HTML By AFRIZA"><h1> Created By LOSTCIPS.COM </h1></a></p></center>
<marquee align="center" behavior="alternate"><b> Welcome To Tutorial Lostcips.com </b></marquee>
<table align="center" width="750" border="1" cellspacing="0" cellpadding="5">
<tr>
<th height="40" rowspan="2" bgcolor="Orange"> Nomer </th>
<th height="40" rowspan="2" bgcolor="Orange"> Nama </th>
<th height="40" rowspan="2" bgcolor="Orange"> Kelas </th>
<th width="250" colspan="4" height="41" bgcolor="Orange"> Nilai </th>
</tr>
<tr>
<td align="center"> PAI </td>
<td align="center"> Tikom </td>
<td align="center"> Produktif </td>
<td align="center"> KWH </td>
<td align="center"> B.Inggris </td>
<td align="center"> IPS </td>
<td align="center"> Fisika </td>
<td align="center"> Kimia </td>
</tr>
<tr>
<td align="center"> 1 </td>
<td align="center"> Afriza </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 100 </td>
<td align="center"> 100 </td>
</tr>
<tr>
<td align="center"> 2 </td>
<td align="center"> Aldi </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 0 </td>
<td align="center"> 0 </td>
</tr>
<tr>
<td align="center"> 3 </td>
<td align="center"> Rehan </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 0 </td>
<td align="center"> 0 </td>
</tr>
<tr>
<td align="center"> 4 </td>
<td align="center"> Sarip </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 0 </td>
<td align="center"> 0 </td>
</tr>
<tr>
<td align="center"> 5 </td>
<td align="center"> Adit </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 0 </td>
<td align="center"> 0 </td>
</tr>
<tr>
<td align="center"> 6 </td>
<td align="center"> Eji </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 0 </td>
<td align="center"> 0 </td>
</tr>
<tr>
<td align="center"> 7 </td>
<td align="center"> Warno </td>
<td align="center"> XI TKJ B </td>
<td align="center"> 0 </td>
<td align="center"> 0 </td>
</tr>
</table>
<p> Thanks To Mbah Google </p>
<p align="right"> Thanks To LOSTCIPS.COM </p>
</body>
</html>
- Contoh ini ada beberapa yang saya hapus, karna saya ingin Anda membuat dengan kemampuan Anda sendiri dan tidak hasil dari copas atau Copy Paste :D.
- Anda juga bisa mengganti kata-kata seperti nama, nomer, dan kelas sesuai dengan keinginan Anda.
Membuat Animasi di HTML
Untuk penambahan animasi yang saya pakai seperti gambar di atas Anda hanya cukup memberikan kode animasi yang anda inginkan di html yang Anda buat, berikut adalah kode animasi yang saya pakai :Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.lostcips.com/" target="_blank"><img alt="animasi blog" src="http://content.sweetim.com/sim/cpie/emoticons/0002068C.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.lostcips.com/" target="_blank"><img alt="animasi blog" src="http://content.sweetim.com/sim/cpie/emoticons/00020461.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.lostcips.com/" target="_blank"><img alt="animasi blog" src="http://content.sweetim.com/sim/cpie/emoticons/000203D1.gif" title="Click to get more." /></a><small><center><a href="http://christiantatelu.blogspot.com" target="_blank">Animasi Blog</a></center></small></div>Jika Anda rasa sudah cukup bagus dan rapih, Anda bisa Save hasil karya Anda dengan cara File > Save. Atau bisa juga dengan cara memencet CTRL+S dengan fotmat .html, Contoh : Project1.html.
Saya harap Anda menghargai karya saya ini dengan cara share artikel ini kepada teman Anda di media social seperti Facebook, Twitter, dan lain sebagainya. Demikian cara pembuatan table kali ini semoga bermanfaat bagi kalian semua.



![Misterix Mod v6.0 for GTA SA Android [Monsters Mod Pack] Misterix Mod v6.0 for GTA SA Android [Monsters Mod Pack]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgA-6zvgIf19NZiqmBAh5Wgl6ZMfIwfGxx8CqE2d6BsStwm2Zy40hEAMSHMNZYAi7xkWem-oDK9AAjd8bWwb3bpQ4BBsH7aMZv-rckjyqzrkgouHWopDuyrj91A8lhnSMj_2wvpANqX-Kgj/s72-c/06.04.16+-+3.jpg)
![[ Tutorial ] Mencari Pointer [ Tutorial ] Mencari Pointer](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLToxTJuYZ5cGT29BfnGNAf2-HJeFus2-chbHLzp-hfUN2j-YGKbYAzXzfOiUFs4_JAmLom2C8e2rVPV-mNmHIaQBmxmkI0WsCR6k_dPepdG8myfoCE3FXXFADZKR8Di6JOwUmk7lEZCg/s72-c/step+8.jpg)
![Misterix Mod v8.0 for GTA SA Android [Monsters Mod Pack] Misterix Mod v8.0 for GTA SA Android [Monsters Mod Pack]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhZ3iWv1iAqbU36nJ1uchXZwavLe4LOP1_TKlIkX20zVvUvg-Ya4N1sPLIlv3VMENKnzOgDp7fUrK8W4Tcu4lawCt6gKOEP2e6hei4GvYzlytZpskZB_M0mRcbXNz4J1nA_SLqcyB9CGUne/s72-c/08.06.16+-+1.jpg)

![[ Source Code ] Base Hotkey Ayo Dance [ Source Code ] Base Hotkey Ayo Dance](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjoWewcqqKFbSJf8RkdrJO2l-BPh6YoXBS5yqxQi9T6P4GNRbD5rXIOcZGgAVUzKvwerEw603RijlpBtosCQU9EP0BbjUbJ2n5pMTWJkbNdBkCqrVD8Lga2xBcJPCii7HeJYOKdaI2P1s/s72-c/index.jpg)



Posting Komentar